Jānis Viegliņš/ Pārdošanas skola/ Komunikācijas apmācības/ Mentorings
Komunikācijas apmācības un mentorings
Pēdējo reizi atjaunots:
Kategorija:
Uzņēmumiem
Valodas:
LV
RU
SAZINĀTIES AR PARTNERI
Jānis Viegliņš/ Pārdošanas skola/ Komunikācijas apmācības/ Mentorings
Komunikācijas apmācības un mentorings

Par mani:
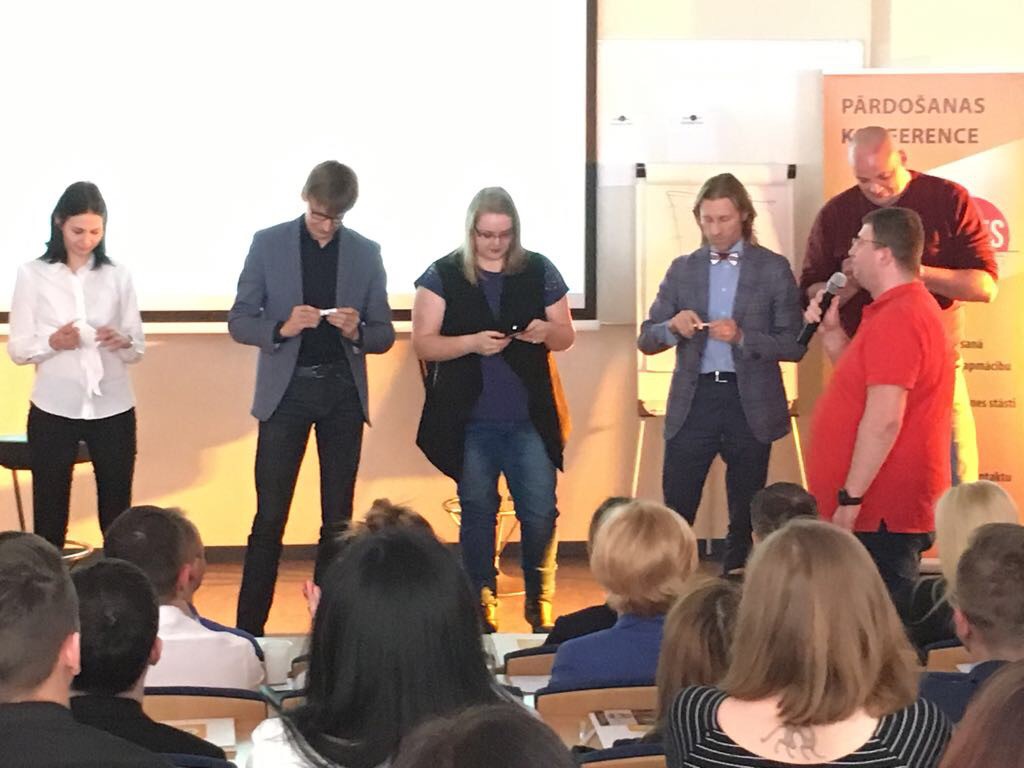
MĀCĪBAS PAR motivāciju, komunikāciju, mārketingu, pārdošanu, klientu servisu.
Vasaras periodā (aprīlis-septembris) semināri un lekcijas notiek lauku šķūnī, 60 km no Rīgas, Jelgavas novadā.
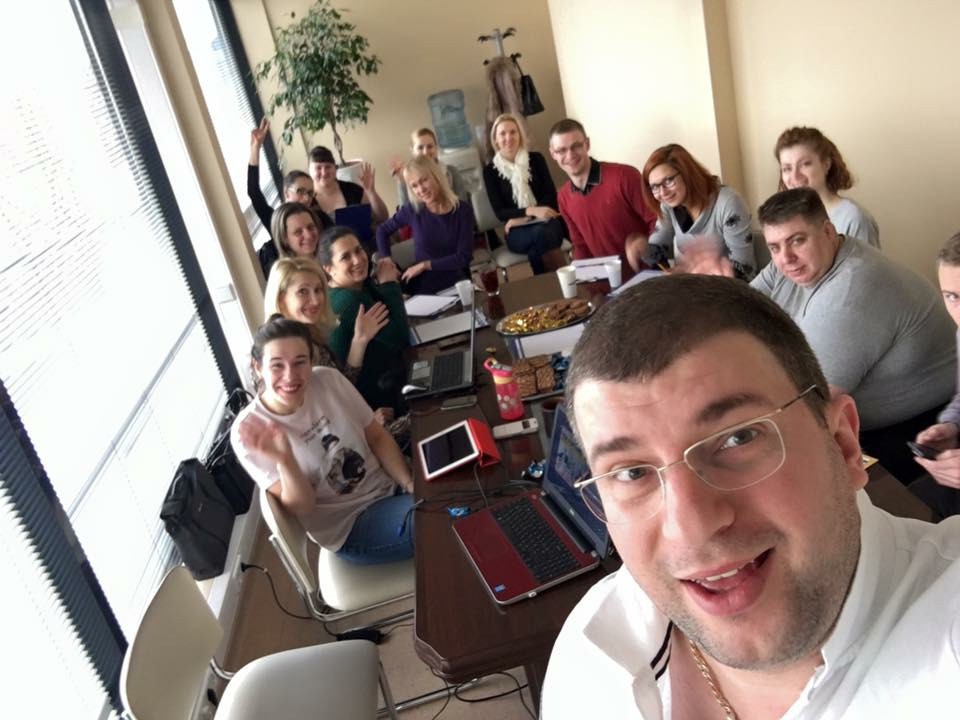
[gallery1520]
Galerija